你可能在网上有看过 Astra 或者 Astra Pro 这些字,但是你不知道 Astra 到底是什么
或者,你是一位部落客,最近烦恼着如何选择更好的 WordPress 佈景主题 ?
又或者,你更换佈景很多次了,都还不满意
总感觉好像少了些什么
不要紧,这篇文章就是来解决你的问题。
下面,我除了会和你介绍 Astra 功能和设定选项,同时也会告诉你,为什么我最爱 Astra !
读完这篇文章后,你可以 :
- 了解 Astra 佈景
- 知道 Astra 的特点
- 掌握 Astra 安装步骤
你可能感兴趣的文章 :
目录
Astra 佈景介绍
Astra 是一款美丽、高效、专业的佈景主题,蛮适合个人网站、部落客和公司商业用途
它创于 2017年, 由 Brainstorm Force 制造商开发的 WordPress 主题
这个制造商除了 Astra,还开发了很多知名的外掛
像是 Convert Pro、Schema Pro 和 Ultimate Addons For Elementor
这些知名的外掛,都能很好地和 Astra 结合使用

为什么会想到要开发 Astra ?
据说当时,网站工程师们发现原有的 WordPress 主题有需要改进的地方
像是 程式码太多太复杂、网站速度被拖慢、效率低等等
所以决定要弄一个全新的佈景主题
这时 Astra 就出现啦 ~
短短 3 年,Astra 的用户就高达 1,000,000 + 人,而且也获得使用者近 5 颗星的好评
代表说,很多人都喜欢使用它,它有很好的名声
我本人就是 Astra 小粉丝,GOLD INCOME 网站就是用这个佈景 🙂
它属于一款客制化 WordPress 佈景主题
意思是可以自己 DIY,想怎么设计都可以
也能安装其他编辑器,比如 Beaver Builder 和 Elementor
这是 Astra 最大的特点
这个我会在下面 Astra 特点中,告诉你更多
另外,Astra 有 FREE 免费 和 PAID 付费版本
免费版的功能,使用感还不错,能满足基本部落格的需求
但是,
为了让你的网站看上去专业精致,能吸引更多读者
你需要升级版的 Astra Pro
因为只有这样,你才能无限使用 Astra 的 “隐藏” 功能,提高网站使用体验
Astra 佈景主题的架构很简单
安装之后,你能直接使用了,不会很繁杂
Astra 功能
它提供超过 75 款的网站版型( 免费版大概 35 款 ),视觉感都是一流的
非常适合以下类型 :
- 部落格网站
- 作品集网站
- 个人品牌网站
- 购物车网站
- 建立课程系统
因为它在各个方面都属于优秀的一款
你也可以搭配 Elementor 来使用
像我的网站首页,就是用了 Elementor
所以你才看到有不同的格子,不同的颜色,几个按钮等等。
Astra 特点
1. 能预先看到网站被设计好的样子(Live Preview)
2. DIY 网站设定
3. 网站载入速度快
4. 预先设定好 Header 位置
5. 简单化操作,容易修改
6. 支持 WordPress
7. 与 Elementor 完美搭配
8. 适合新手(完全不懂电脑的小白也能轻易学会)
9. 它的档案蛮小的(前台约 50 KB)
10. 视觉感不错
11. 对搜索引擎优化 SEO 有帮助
为什么要选择 Astra ?

Astra 是本站使用的主题,也是我最推荐的
我推荐你选择 Astra 的原因很简单,尤其是部落格新手
因为它用起来很简单,很方便,而且能快速安装
就算你是电脑白痴,都能轻松学会,完全不用担心
一开始就选好主题,能为你省下 79% 的后续工作
这些后续工作是什么?
比如写标题、写文章、选颜色和排版、宣传部落格、开始部落格赚钱等等 …
或许你不清楚,当你安装完佈景主题后,真正忙的时候才要开始
所以,选对了一个好用的佈景,你就不用再烦恼了
可以更专注在后续比较重要的事情上。
使用体验
在我早期架设网站时,选择了 Hestia 主题
对于当时还是新手的我,搞了大半天,坐在电脑前一直研究,看到眼睛都花了,累到 ~
结果,我只用了 10 天左右
感觉很不顺,总觉得哪里怪怪的,就换了第 2 个佈景 – Astra
开始时,我也以为要花上十几个小时才能上手
但奇迹出现,我只摸索了 25分钟左右,就搞懂 Astra + Elementor 的玩法
当时的我,真的觉得自己是天才
(没有啦,开玩笑 :))
是因为 Astra 本身就很容易上手,简单就能安装好,完全没有电脑程式背景,也没关系
新手老手照样能搞定!
加上,它和 Elementor 配合得很好,放一起使用简直绝配
不但省时省力,还能随便移动模板,快速搞定完美网站背景
给我的感觉,用起来太舒服了
(之后有机会的话,我会写一篇有关 Elementor 的文章)
从此,我就爱上了它!
现在这个,是我的第 2 个网站,毫无疑问,也是用了它来当佈景
所以,这就是为什么我会推荐你使用 Astra 。
Astra 付费版
现在读者这篇文章的你,如果是一位网络新手,刚开始接触,不建议你直接购买 Astra 付费版
你可以先用免费版试试看
到了流量比较多的时候,你想要提升网站功能,才升级使用付费版
当然,你想要一开始就用 Astra 付费版,也没有问题的
免费版的设定会比较少,如果你要客制化的功能,建议使用 Astra Pro
升级到 Astra Pro 后,你想建立美美的网站,会轻松很多
因为这个配套,增加了以下的新功能 :
1)设定商品页面 + 图片选项
2)设定部落格版面
3)商品的快速查看
4)更多不同颜色的设定
5)更多 Header 设计
而且免费的版本,沒有提供 Library of Prebuilt Websites 模板范例汇入的功能,要购买 AGENCY BUNDLE 才会有
以下是 Astra 的优惠配套 :

目前,Astra 最便宜的付费配套是一年 $ 47 美金
你可以先尝试 $ 47 美金 的 Astra Pro,看看是否适合你用
Astra Pro 的配套里包括:所有基本的功能,免费 20+ 初级模板,一对一的线上支持,无限网站数量 …
还有其他 2 个进阶版配套,它们都分为一年制和终身制方案 ( 以 USD 美金计算):
- Astra Pro – $ 47 /年 , $ 249 終身
- Mini Agency Bundle – $ 169/年 , $ 499 終身
- Agency Bundle – $ 249/年 , $ 699 終身
Astra 设定选项
如何更改首页排版 ?
要更改首页排版的话,就选择 primary header

看到 layout 那里,有 3 个排版选择
(从左到右)
第一个 :网站 LOGO 在左边,页面标题在右边
第二个 :网站 LOGO 在上面,页面标题在下面
第三个 :网站 LOGO 在右边,页面标题在左边
看你自己喜欢哪种排版,就选择那个
我的这个网站用的是 第一种排版
如果你用电脑看的话,会看见我的网站 LOGO 在左边,所有的页面标题在右边。
如何更改 LOGO ?
当你将滑鼠移到网站 LOGO 位置时,你会看到有个小小的铅笔图
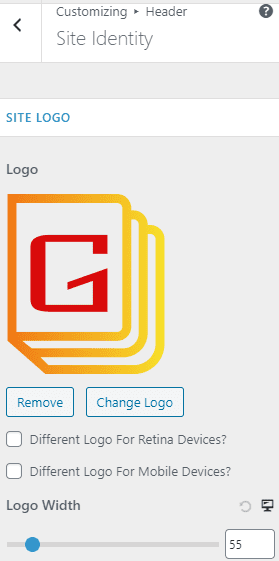
你点下去,就会看到下图 SITE LOGO

你就点击 Change Logo,换上你自己的 Logo
下面的 Logo Width,是 Logo 宽度
你自己可以 adjust,自己进行调整
非常方便,省下你不少时间
如何修改 Copyright ?
当你将滑鼠移到下方的 copyright 时,你会看到有个小小的铅笔图
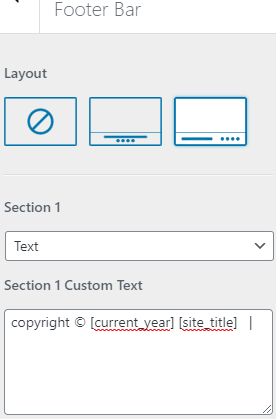
你点下去,就会看到下图 Footer Bar
Layout 方面,跟上面的首页排版一样,自己自由选择

接着,到 Section 1 Custom Text 那里,更改 current year(当下年份) 和 site title(网站名字)
你也可以加上隐私权政策 和 免责声明
Share this 🙂
相关文章 :